A couple of posts ago I started the first in a series of reviews of the free CodeLights plugin called SiteOrigin WidgetsMy first post in this series was on the Flipbox component of this plugin. Then use the slider to set the opacity for both the Zoom Icon Colour and Hover Overlay Colour to zero.

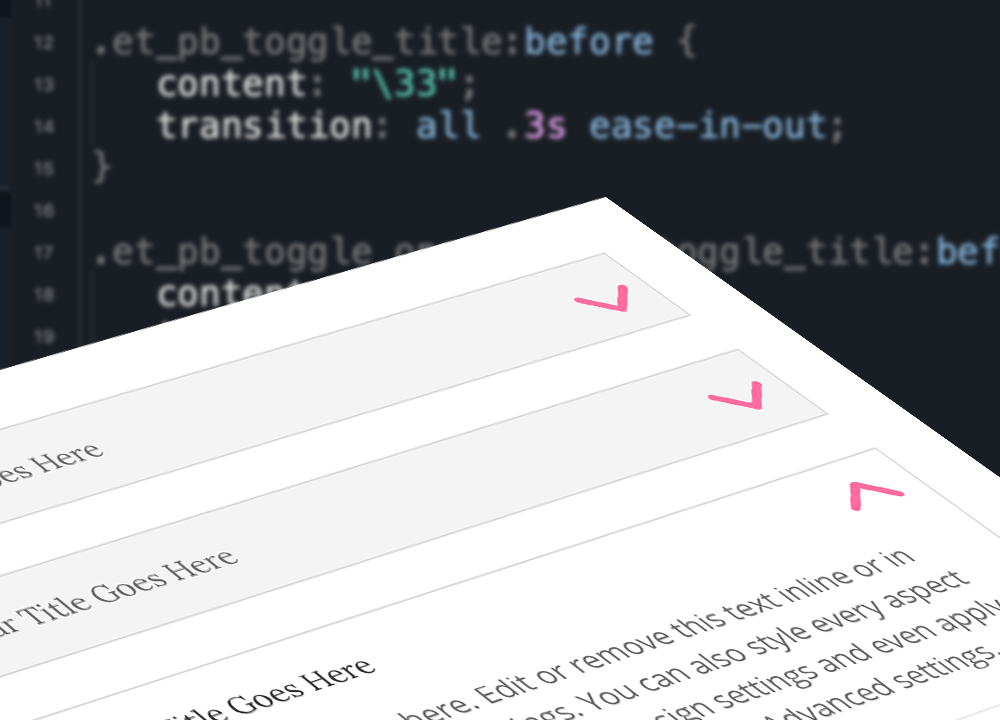
How To Change The Icon In The Divi Toggle Module Divi Lover
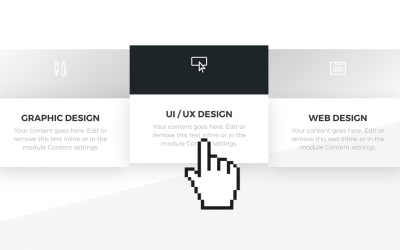
These hover effects layouts can be imported into your Divi library on directly in the Divi Builder to jump-start your next Divi project and become a better website designer.
Divi shop image hover icon too high. Use Divi Image hotspot module to display products features visual guides image maps interactive image charts and graphs in easy and interactive way. Et-zoom-inet_pb_imagehover img et-zoom-in et_pb_image_wraphover img et-zoom-in ahover img. On hover the state sets the value bigger than the desktop.
Create a new page open the Visual builder click the purple button at the bottom with the 3 dots then in the bottom left corner click the icon highlighted in the image below. Unlimited Website Usage 30 Day Money-back Guarantee 1 Year Support Updates. You can choose image and content effects from 4 different categories like classic modern advanced and Image Swap.
Create a section with a 3 column row. When you click on an image in the gallery it opens a lightbox with the image title down the bottom left hand corner - so the title is html readable somewhere. The full-width section is also possible to create by Divi image hover plugin.
Next add the following code to the Custom CSS field under Dashboard Theme Options General Settings. The new module combines features from three Divi modules image text and button modules and then adds new features to add an overlay and hover effects to images. -100px top -65px bottom.
Divi Image Hotspot 100 Divi Visual Builder Compatible Create custom hotspots to make your images more informative and interactive using the Divi visual builder. Or you can add it to the epanel but risk the chances of losing it during an upgradeet_overlaybefore display. Divi image hover module has some exceptional features that give you the advantage of controlling everything within this module.
Then disable the image box shadow altogether. To do this add the following spacing. We are going to be using the Divi theme to create some great effects in this series of videosMy Website.
Divi image hover plugin is a premium plugin by the folks over at Divizoom that adds a new module to the Divi Builder for both Divi and Extra. Then we set the margins to 0px to reveal the content on hover. Use the Menu hover accent color optionswitch to change the color of the line.
I would like to replace this icon with the image title as it is set in the Wordpress Media Gallery mfr-title I think. Divi default image module missing functionality is fulfilled by the Divi image hover module to create subtle Divi image hover effects. Back in your module click on the Design tab and make sure the Layout is set to Grid.
First of all add an additional CSS class name to the module for example. Divi Theme Hover Effects Image To Spin In Gallery. Set the desktop width on 320px or any value that is smaller than the hover state.
Divizoom 1535 Sales 3 Products More From Divizoom. Now I will explore the image hover effects or as they call it the Interactive Banner component with the Divi or Extra ThemeThis component essentially offers 8 image overlayhover effects they call. By default it is set to 2px.
250 Subtle Image Hover Effects allows you to add attractive hover effects to the images. Divi Hover Blur Effect Set the opacity to 50. This page is a collection of the best Divi hover effects layouts that are available to download and use on your own Divi website.
There are 250 Hover Effects Title Text Content Text Button Custom Background spacing and many more options. The Thumbnail Orientation is up to you but if you are going to be using square images like my demo the orientation is irrelevant. To remove it altogether add the following css code in your style sheet and hopefully you are using a child theme.
Here you can set the height of the borderline by increasing the value of the Menu hover border height. Return to the Divi Switch option Header tab and youll find the menu hover options. To change the hover icon go into the advanced design settings tab and choose a new icon from the hover icon picker.
To create the shutter hover effect we need to add negative top and bottom margins to hide the content behind the dividers by default.

How To Change The Icon In The Divi Toggle Module Divi Lover
![]()
How To Add More Social Media Icons To Divi Elegant Themes Blog
![]()
How To Add More Social Media Icons To Divi Elegant Themes Blog
![]()
How To Add More Social Media Icons To Divi Elegant Themes Blog
![]()
How To Add More Social Media Icons To Divi Elegant Themes Blog

Add Field Labels In The Contact Form Module Of Divi Labels Ads Contact Form
![]()
How To Add More Social Media Icons To Divi Elegant Themes Blog
![]()
How To Add More Social Media Icons To Divi Elegant Themes Blog

Show Blog Module Featured Images To The Left Of Post Titles And Extracts Divi Booster Social Icons Blog Word Out
![]()
How To Add More Social Media Icons To Divi Elegant Themes Blog
![]()
How To Add More Social Media Icons To Divi Elegant Themes Blog
![]()
Creating Custom Tabs Using Blurbs Free Layout Divi Lover
![]()
How To Add More Social Media Icons To Divi Elegant Themes Blog
![]()
How To Change The Divi Hamburger Menu Icon To Something Unique 2020

Divi 4 Ecommerce Add A Cart Icon With Count And Total To The Menu Youtube

How To Create A Category Page Template For Your Blog Using The Divi Theme Builder Divi Theme Page Template Templates
![]()
How To Add More Social Media Icons To Divi Elegant Themes Blog
![]()
How To Add More Social Media Icons To Divi Elegant Themes Blog
![]()
How To Add More Social Media Icons To Divi Elegant Themes Blog
No comments:
Post a Comment